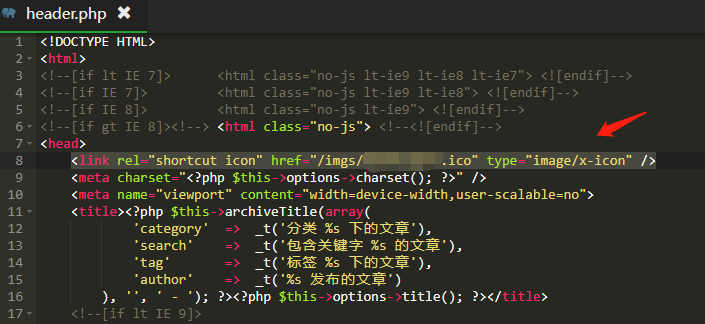
Loading... 通常主题不会带有默认的Favicon,即标签页的图标,所以通常您的Typecho博客标签页图标看起来是这样子的:  如果您想要添加自己网站标签页图标,即通常说的favicon,那么就需要将图标`xxx.ico`上传到服务器上,路径随意,这里我上传到网站根目录下的`imgs`目录中:   上传完毕之后就可以在`/usr/themes/您当前使用的主题/header.php`中,`<head>`标签之间添加以下代码: ```php <link rel="shortcut icon" href="/imgs/favicon.ico" type="image/x-icon" /> ``` 最终类似这样:  其中`/imgs/favicon.ico`可以是其他路径,记得将`favicon.ico`名字改为你的文件名字。最后就可以看到效果:  可以看到,标签页上的图标已经变成了您设置的图标。 最后修改:2022 年 02 月 09 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 随缘